커뷰
2018 SW챌린지 공모전 은상 수상작
[About]
커뷰는 다양한 목적으로 카페를 찾는 사람들을 위한 맞춤형 카페 / 음료 랭킹 서비스이다.
음식점, 숙박시설 등에 대한 정보가 담긴 어플은 많지만, 상대적으로 카페와 관련된 어플은 찾기 힘들었다. 그래서 사용자 맞춤 검색을 통해 소비자의 합리적인 음료 / 카페 생활을 돕는 앱을 만들고자 하였다.
주요 기능은
|
이를 구현하기 위해서 개인 맞춤형 서비스 제공을 위한 필터링 검색 기능을 구현하였고,
음료 / 카페 랭킹을 구현하기 위해서 별점과 리뷰 갯수, 최신성 등을 고려한 랭킹 알고리즘을 구현하였다.
많은 데이터 수집을 위하여 구글 API를 이용하여 기존에 존재하는 카페 리뷰를 받아왔다.
창업을 목표로 하는 공모전이였기 때문에 어떻게 해야 사용자에게 보기 편한 UI일까, 사용자가 원하는 서비스는 무엇일까, 어떻게 해야 수익을 창출할 수 있을까 등 다양한 고민을 해볼 수 있는 기회가 되었다.
직접 발로 뛰며 카페와 음료 정보를 수집해 보고, 실제 카페 이용자들의 후기 수집을 위해 카페에 양해를 구하고 QR코드를 비치하여 설문조사를 진행해 보기도 했으며, 우리의 주 타겟층인 20-30대의 의견을 듣기 위해 에브리타임과 대나무숲에 설문조사를 부탁하기도 했다.
이러한 과정 속에서 창업은 기술력 뿐만 아니라 UI, 시장성, 마케팅 등 이 필요하다는 것을 느끼게 되었다.
[ Develop Environment ]
Android Studio
Apache Tomcat
JSP(Java Server Page)
Mysql
[ API ]
- Google Maps SDK for Android API : Google지도 데이터를 기반으로 지도를 보여주는 서비스로 카페의 위치를 띄우는데 사용하였다.
- Google Places API : 장소에 대한 정보를 반환하는 서비스로 카페의 위치, 전화번호, 시간 등 카페의 세부정보를 수집하는데 사용하였다.
[ 시연영상 ]
'PORTFOLIO' 카테고리의 다른 글
| 제17회 임베디드 소프트웨어 경진대회 - 자율주행 모형자동차 (0) | 2020.08.10 |
|---|---|
| 한이음 공모전 은상(정보통신기술진흥센터장상) 수상 (0) | 2020.02.02 |
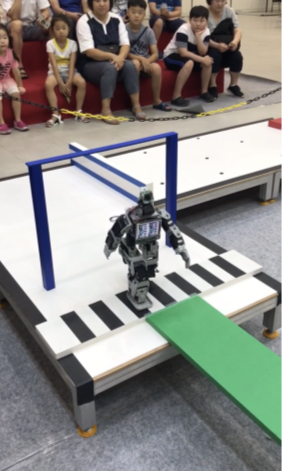
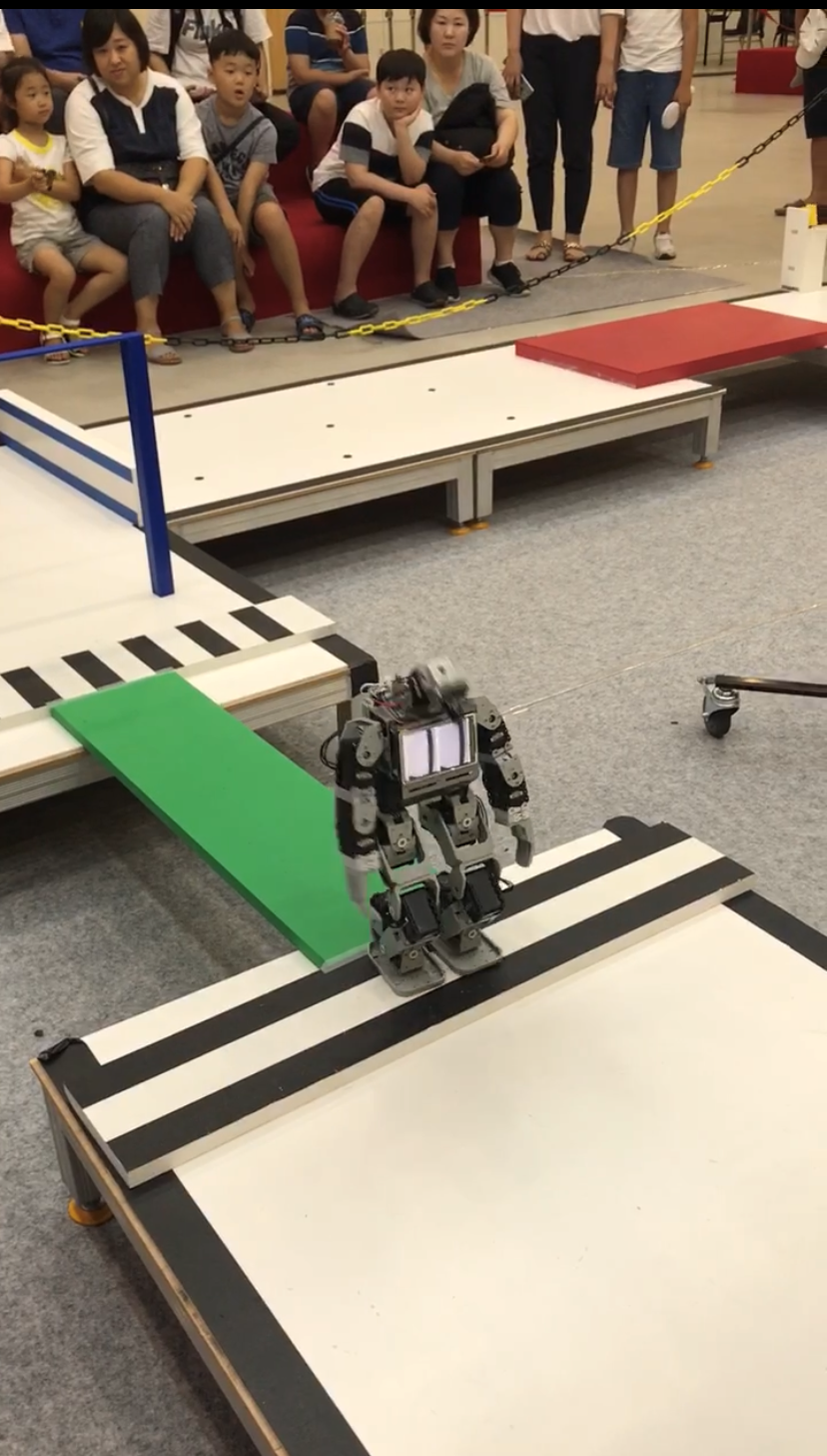
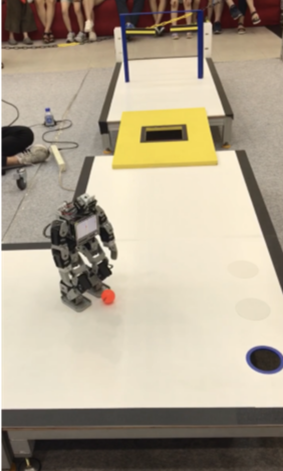
| 지능형 SoC 로봇워 HURO-Competiton 은상 수상 (0) | 2020.02.02 |
| 자바 스레드를 사용한 게임 만들어 보기 (1) | 2020.02.02 |