참고 : 바닐라 JS로 크롬 앱 만들기 repl 사용
JavaScript에서 변수 선언 방식 let, const, var
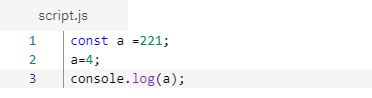
var - 재선언, 재할당 해도 에러가 나오지 않는다. 유연한 변수 선언으로 간단한 테스트에는 편리할 수 있으나, 코드량이 많아진다면 파악하기도 힘들뿐더러 값이 바뀔 우려가 있다.
ES6 이후, var을 보완하기 위해 추가된 변수 선언 방식이 let과 const이다.
둘 다 변수 재선언이 되지 않는다.
- let - 변수 재할당이 가능하다.
- const - 변수 재할당 불가능하다. 변하지 않는 고정 값


※ 변수 표기법
- 카멜(Camel) 표기법 : 소문자로 시작 & 스페이스가 필요하면 다음 단어에 대문자를 넣어준다. ex) myFirstVariable
- 파스칼(Pascal) 표기법 : 대문자로 시작 & 스페이스가 필요하면 다음 단어에 대문자를 넣어준다. ex) MyFirstVariable
- 팟홀(Pothhole) 표기법 : 밑줄 사용 ex)my_first_variable
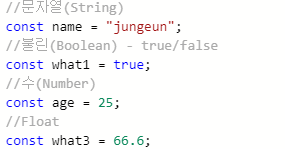
Data Types

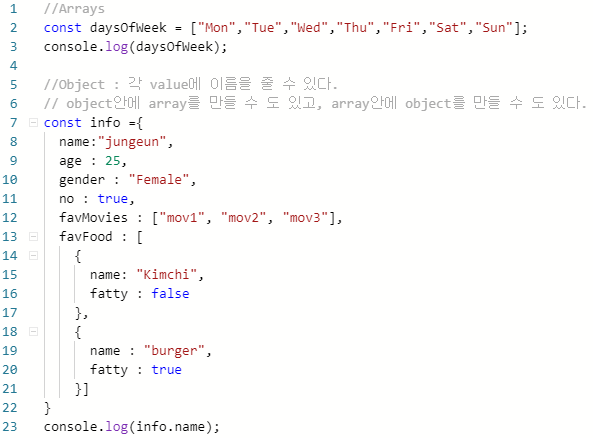
Data를 정렬하는 방법 Array, object


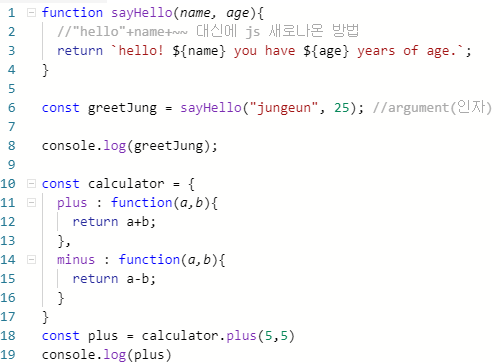
함수 만들기


JS DOM(Document Object Module) Function
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스로 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있습니다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.
반응형
'잡동사니' 카테고리의 다른 글
| [SSAFY] 싸피 6기 합격 후기(자소서, SW적성진단, Interview) (1) | 2021.07.23 |
|---|---|
| AI면접 유형&꿀팁 (0) | 2021.02.05 |
| [Spring] Spring tomcat 오류 (0) | 2020.06.18 |
| [Mysql] Mysql 재설치 (0) | 2020.06.18 |
| [JSP] JSP 내장객체 (0) | 2020.06.16 |