잡동사니
[CSS]CSS 기초1
jungeun960
2020. 1. 30. 19:06
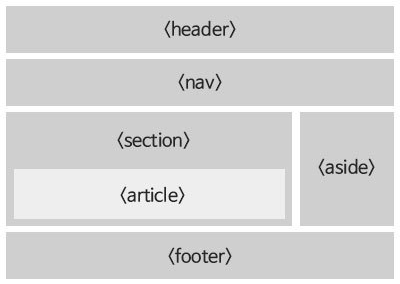
HTML5와 시맨틱 태그
시맨틱 태그 : 이름만 보고도 문서 구조에서 어떤 역할을 하는지 쉽게 이해할 수 있는 태그

- header : 머리말을 지정하는 태그
- nav : 문서를 연결하는 내비게이션 링크 ex) 홈페이지 상단 메뉴바
header 태그로 헤더 영역 만들기
<header>
<nav>
<ul>
<li> <a href="#"> 메뉴1 </a></li>
<li> <a href="#"> 메뉴2 </a></li>
<li> <a href="#"> 메뉴3 </a></li>
<li> <a href="#"> 메뉴4 </a></li>
</ul>
</nav>
</header>- hn : 제목을 표시하는 태그
- iframe : 외부 문서를 삽입하는 태그
- ex) html안에 html 넣기
- section : 주제별 콘텐츠 영역을 지정하는 태그
- article : 독립적인 콘텐츠 내용을 삽입하는 태그
- aside : 본문 이외의 내용 표시하기 ex) 사이드바, 광고나 링크 모음 등
- footer : 제작 정보를 나타내는 태그
- address : 사이트 제작자와 연락처를 나타내는 태그 주로 footer 태그 안에 사용됨
HTML5와 멀티미디어
- object : 웹 문서에 외부 파일을 삽입하는 태그
- audio : 오디오 파일을 삽입하는 태그 ex) 배경음악
- video : 비디오 파일을 삽입하는 태그
- source : 모든 브라우저를 지원하기 위해 다양한 형식으로 변환된 비디오를 삽입하는 태그
- track : 비디오에 자막 파일을 연결해 표시하는 태그
CSS3 선택자
- 연결 선택자 : 선택자와 선택자를 연결해 적용 대상을 한정시킴
- 하위 선택자 : 지정한 모든 하위 요소에 스타일 적용하기 - 상위요소 하위요소
- 자식 선택자 : 자식 요소에만 스타일 적용하기 - 부모요소 > 자식요소
- 인접 형제 선택자 : 가장 가까운 형제 요소에 스타일 적용하기 - 요소1 + 요소2
- 형제 선택자 : 형제 요소에 스타일 적용하기 - 요소1 ~ 요소2
- 속성 선택자 : 태그 안에서 사용하는 속성들의 값에 따라 스타일 지정
- [속성] : 특정 속성을 사용한 요소에 적용할 스타일
- [속성=값] : 특정 값을 갖는 속성에 적용할 스타일
- [속성 ~= 값 ] : 여러 값 중 특정한 값이 포함된 속성에 적용할 스타일
- [속성 |= 값] : 특정 값이 포함된 속성에 적용할 스타일
- [속성 ^= 값] : 특정 값으로 시작하는 속성에 적용할 스타일
- [속성 $= 값] : 특정 값으로 끝나는 속성에 적용할 스타일
- ex) a[href $= "hwp"] // hwp로 끝나면 한글파일 이미지를 적용한다.
- [속성 *= 값] : 값의 일부가 일치하는 속성에 적용할 스타일
- 가상 클래스 : 사용자의 동작에 반응하는 선택자
- :link : 방문하지 않은 링크에 스타일 적용
- :visited : 방문한 링크에 스타일 적용
- :hover : 요소 위에 마우스 포인터를 올려놓을 때 적용할 스타일
- ex) 이미지 위로 마우스 올려놓으면 다른 이미지로 바뀌는 롤오버 효과(rollover)
- :active : 요소를 클릭 했을 때 적용할 스타일
- :focus : 웹 요소에 초점이 맞추어 졌을 때 적용할 스타일
- :nth-child(n) : n번째 자식 요소에 적용할 스타일
CSS3와 애니메이션
- transform : 회전, 이동, 확대, 축소, 왜곡 웹 요소 변형하기
- transition : 전환 효과 만들기 진행시간, 속도 곡선, 지연 시간 설정
- ex) 웹 요소의 배경색이 바뀌거나 도형의 테두리가 원형으로 바뀌는 것처럼 스타일 속성이 바뀌는 것
- animation : css로 애니메이션 만들기
- @keyframes : 애니매이션을 만들 때 바뀌는 중간 지점 만들기
반응형